HackerPen
Extending an Existing Design
HackerPen is a web-based tool built to support software engineers who are preparing for technical interviews. It was started by two software engineers who saw an opportunity to help better prepare people for securing new jobs in tech. It facilitates mock technical interviews with additional capabilities around peer-interview exchange opportunities.
Overview
Methods
Competitive Analysis
Journey Map of Primary User
Tech Scoping with Developer
Rapid Prototyping
Feature Card Development
Kano Analysis
Deliverables
Competitive Analysis
Journey Maps
Concept Cards
Kano Analysis
Annotated Wireframes
Tools
Excalidraw
Figma
Miro
Google Docs
Google Sheets
Client Goals
The purpose of HackerPen is to help people and groups seize opportunities that shape their lives and environments.
The way we fulfill this purpose is to help people get a great job in tech and help tech companies hire great people.
HackerPen is a community-driven tech interview platform that brings candidates and companies together.
My Process
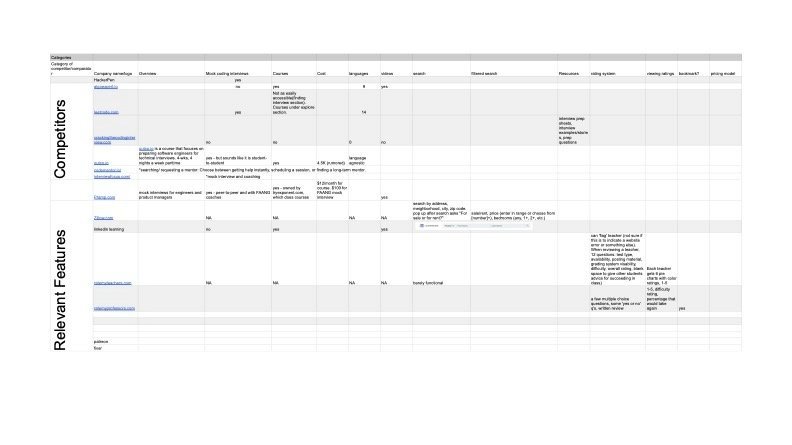
Competitive Analysis
A competitive analysis was performed to draw a comparison between how direct competitors interpreted and implemented a similar Marketplace concept, while also gaining a clearer idea of what our client was looking for.
Current Journey Map
After meeting with a HackerPen stakeholder, the scope of the project became clearer. Pain points and opportunity space were discussed and further explained. With the information gathered from the stakeholder meeting, I was able to create a current user journey map.
Concept Sketches
After mapping out what steps the Users would take to set up an interview, and going over the information gathered from the stakeholder meeting, I used Excalidraw to come up with five low-fidelity feature concept sketches. These digital sketches show my interpretation of what HackerPen wanted to be addressed on their site in order to make it a more cohesive experience for their Primary Users. they continue to attract users to their website. Before the voting commenced, we sat down with a web developer to help give us tech scopes for the sketches. Estimates or tech scopes were called shape-ups and there were three categories: small (1-2 days), medium (1 week), and large (4 weeks).
Following the Tech Scoping meeting, we had with the client, wherein each of our rapid prototypes were categorized by their purpose and then paired down to the 10 most compatible concepts for the overall goal that HackerPen described to us. Those 10 features were then sent out to the Users where a Kano Analysis was performed. We took the results of that and determined what features they “liked” “expected” or “disliked” if added or if left out.
Kano Analysis
Prototypes
Using information gathered from the interviews with Stakeholders as well as the responses to the Kano Analysis, I created prototypes for the main wants noted by the client. This included a Profile Page, a Marketplace, and a Feedback page.
Annotated Wireframes
Conclusion
HackerPen’s extension as a service that offers a marketplace will require careful thought and planning, in order to stay within time constraints and budgets, and offer a satisfying user experience. With my suggested features, they can improve the low parts of the user journey and expand their user base and user satisfaction.